Accueil » Astro.js : La Révolution des Performances Web
Accélérez Vos Sites Web avec Astro.js : La Révolution des Performances Web
À mesure que les sites web continuent d’évoluer vers des expériences plus rapides et plus réactives, de nouvelles technologies émergent pour répondre à ces exigences. Astro.js est l’une de ces technologies, offrant une approche novatrice pour la création de sites web statiques qui défie les attentes en matière de performances et d’efficacité.
Astro.js en un Coup d'Œil : Qu'est-ce que c'est ?
Astro.js est un générateur de site web statique nouvelle génération.
Plutôt que de générer toutes les pages lors de la construction, Astro adopte une approche différente en générant du code HTML, CSS et JavaScript minimal pour chaque page uniquement lorsque c’est nécessaire.
Cela signifie que les utilisateurs reçoivent des pages pré-construites au lieu d’un seul fichier JavaScript monolithique, améliorant ainsi considérablement les performances.
Plutôt que de générer toutes les pages lors de la construction, Astro adopte une approche différente en générant du code HTML, CSS et JavaScript minimal pour chaque page uniquement lorsque c’est nécessaire.
Cela signifie que les utilisateurs reçoivent des pages pré-construites au lieu d’un seul fichier JavaScript monolithique, améliorant ainsi considérablement les performances.

Performances : Comment Astro Révolutionne les Performances Web

L’un des principaux avantages d’Astro.js réside dans sa capacité à fournir des performances exceptionnelles.
Grâce à sa technique de pré-construction sélective, les sites web Astro se chargent instantanément, offrant une expérience utilisateur fluide, même sur des connexions Internet plus lentes.
La réduction des temps de chargement est essentielle pour réduire le taux de rebond et maintenir l’attention des visiteurs.
Grâce à sa technique de pré-construction sélective, les sites web Astro se chargent instantanément, offrant une expérience utilisateur fluide, même sur des connexions Internet plus lentes.
La réduction des temps de chargement est essentielle pour réduire le taux de rebond et maintenir l’attention des visiteurs.
L'Approche Composant de Vue : Simplifier le Développement avec Astro
Astro.js adopte une approche basée sur les composants, ce qui facilite grandement le développement.
Les composants sont réutilisables, ce qui permet de créer des pages cohérentes et d’améliorer l’efficacité du développement.
Les développeurs familiers avec les frameworks de composants comme React ou Svelte trouveront l’expérience de développement intuitive.
Les composants sont réutilisables, ce qui permet de créer des pages cohérentes et d’améliorer l’efficacité du développement.
Les développeurs familiers avec les frameworks de composants comme React ou Svelte trouveront l’expérience de développement intuitive.
Dynamisme et Statique : Comprendre le Modèle de Développement d'Astro
Astro.js ne sacrifie pas la flexibilité et le dynamisme pour les performances.
Il permet aux développeurs de choisir quels éléments de leur site doivent être générés de manière statique et lesquels doivent être rendus dynamiquement à l’aide de JavaScript.
Cela garantit une expérience utilisateur interactive tout en optimisant les performances globales.
Il permet aux développeurs de choisir quels éléments de leur site doivent être générés de manière statique et lesquels doivent être rendus dynamiquement à l’aide de JavaScript.
Cela garantit une expérience utilisateur interactive tout en optimisant les performances globales.
Astro.js et les API : Une Approche Différente
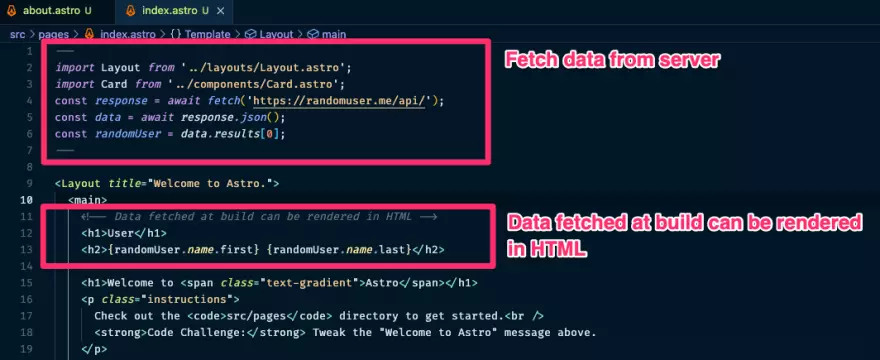
Au lieu de réaliser les appels aux API côté client après le chargement initial de la page, Astro.js adopte une approche plus proactive.
Lors de la phase de build, Astro pré-renderise les données des API directement dans le HTML généré pour chaque page.
Cela signifie que les données des API sont incluses dans le contenu HTML qui est pré-construit et envoyé au client dès le début.
Avantages de cette Approche
Lors de la phase de build, Astro pré-renderise les données des API directement dans le HTML généré pour chaque page.
Cela signifie que les données des API sont incluses dans le contenu HTML qui est pré-construit et envoyé au client dès le début.
Avantages de cette Approche
- Appels aux API ne se font qu’une seule fois lors du processus de construction : améliore la vitesse globale du site.
- Données des API incluses dans le HTML : expérience utilisateur plus réactive.
- SEO Amélioré : les moteurs de recherche ont accès à ces informations dès le départ.
- Réduction de la Charge du Serveur : coûts d’hébergement réduits
- Traiter différentes formes d’API, y compris les données GraphQL et REST.

Merci au site https://dev.to/ pour cette capture d’image d’Astro
L'Évolution des Performances Web
Astro.js a ouvert la voie à une nouvelle ère de développement web, où les performances ne sont pas un compromis, mais une réalité.
Avec sa capacité à accélérer les temps de chargement et à améliorer l’expérience utilisateur, Astro redéfinit la manière dont nous abordons la création de sites web statiques.
Son adoption croissante témoigne de son potentiel à façonner l’avenir du développement web rapide et fluide.
Avec sa capacité à accélérer les temps de chargement et à améliorer l’expérience utilisateur, Astro redéfinit la manière dont nous abordons la création de sites web statiques.
Son adoption croissante témoigne de son potentiel à façonner l’avenir du développement web rapide et fluide.

contact
- contact.webcreatis@gmail.com
- +262 693 54 80 93
- Camp de base - La Réunion