Comment installer une custom font en local avec Next.js 14 et Tailwind CSS
Les polices de caractères jouent un rôle important dans la conception d’une application web.
Elles peuvent contribuer à l’identité visuelle de votre site et à l’expérience utilisateur globale.
Pourquoi le choix de la police est-il important ?
Avant de plonger dans les détails techniques, il est important de comprendre pourquoi le choix de la police est si important.
Elles peuvent améliorer l’ambiances globale du site et en choisissant la bonne police, vous pouvez renforcer
le message que vous souhaitez transmettre à vos utilisateurs et surtout améliorer grandement l’esthétique globale de votre application.
Installation d’une custom font en local :
L’utilisation de polices locales est un moyen simple et efficace d’ajouter des polices personnalisées à votre application Next.js (en version 14 dans cette exemple).
Voici comment procéder :
-
téléchargez la police : commencez par télécharger la police souhaitée au format TTF, OTF ou WOFF.
-
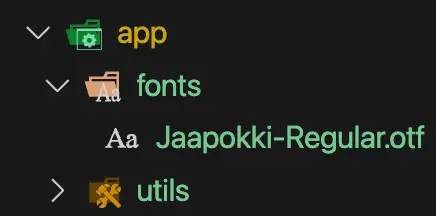
ajoutez la police à votre projet : placez le fichier de police téléchargé dans un dossier « fonts » à l’intérieur du dossier App de Next.

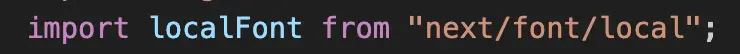
3. importer le package « next/font/local » qui va permettre de créer un objet localFont qu’il faudra nommer avec le nom de la font que l’on a importer dans le dossier fonts.


4. faite pointer cet objet vers le fichier font nouvellement ajouté : src = « chemin de votre Font »
5. définissez une variable qui pourra être utilisée par une classe Tailwind par la suite : variable = « –font-Nomdelafonte«
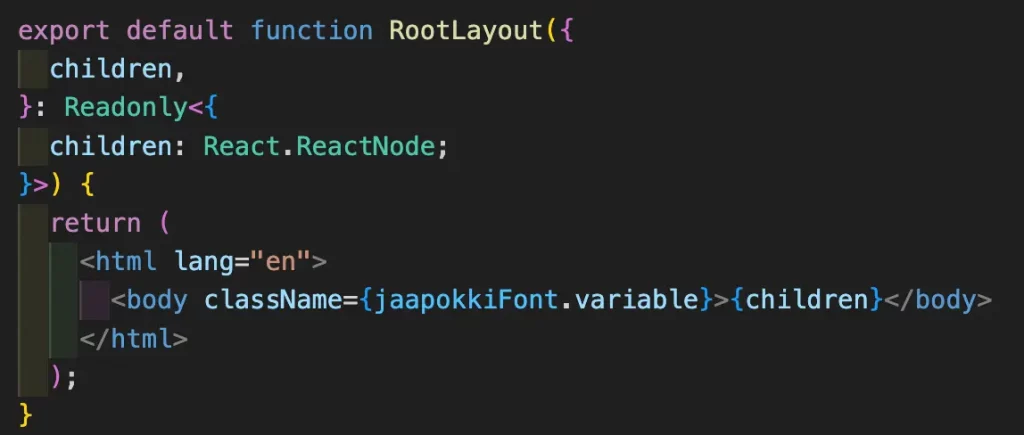
6. faite une référence à l’objet localFont dans la balise body de votre JSX afin qu’elle puisse être totalement accessible à l’intérieur de votre projet.

Pour que Tailwind puisse générer une class qui correspondra à cette Font, il vous faudra extend le thème (dans le fichier tailwind.config.ts) avec la propriété fontFamily en définissant le nom de la Font comme ceci :

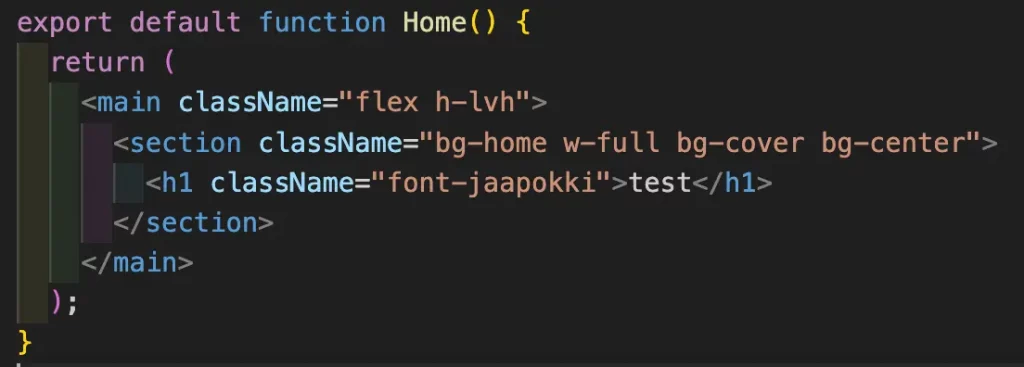
Il n’y a plus qu’à utiliser cette class Tailwind sur un élément du Dom.


contact
- contact@webcreatis.fr
- +262 693 51 44 39
- Camp de base - La Réunion